Google搜索引擎优化 (SEO) 新手指南
本指南的适用对象
如果您是在线内容的所有者或管理员、通过 Google 搜索来推广在线内容或通过此类内容创收,则本指南适合您。如果您是事业蒸蒸日上的企业老板、十多个网站的所有者、网络代理机构的 SEO 专家,或者是对 Google 搜索机制具有强烈兴趣的 DIY SEO 达人,则本指南也适用于您。如果您有意根据我们的最佳实践对 SEO 基础知识进行一个全面了解,那么本指南是您的不二之选。本指南不会提供任何秘诀,让您的网站在 Google 中自动排位第一(抱歉!),但如果您遵循我们的最佳实践,则有望让搜索引擎更容易抓取和了解您的内容,并将其编入索引。
搜索引擎优化 (SEO) 通常是指对网站的部分内容进行细微的修改。单独来看,这些修改可能只是细微的改进,但与其他优化结合后,则可能会对您网站的用户体验以及在自然搜索结果中的表现产生显著影响。本指南中的许多主题您可能早已耳熟能详,因为它们是所有网页的基本要素,但您可能并没有对其加以充分利用。
您应该构建一个可让用户从中受益的网站,并对其进行优化,以改善用户体验。搜索引擎也是您的一个用户,它可以帮助其他用户发现您的内容。SEO 旨在帮助搜索引擎了解和呈现内容。您的网站规模可能与我们的示例网站有所差别,所呈现的内容也可能截然不同,但本指南中的优化主题对于所有规模和类型的网站均适用。我们希望本指南能够在网站优化手法方面给您带来一些新的启发,同时欢迎您在 Google 搜索中心帮助社区中提出问题、提供反馈并分享成功案例。
使用入门
术语表
以下是一个简短的术语表,其中包含本指南中使用的重要术语:
索引 - Google 会将其知道的所有网页存储在其索引中。每个网页的索引条目都描述了该网页的内容和位置(网址)。编入索引是指 Google 抓取、读取网页并将其添加到索引的过程。例如:Google 今天已将我网站上的几个网页编入索引。
抓取 - 寻找新网页或更新后的网页的过程。Google 会通过跟踪链接、读取站点地图或其他各种方式来发现网址。Google 通过抓取网络来寻找新增网页,而后适时将其编入索引。
抓取工具 - 一种从网络中抓取(提取)网页并将网页编入索引的自动化软件。
Googlebot - Google 抓取工具的通用名称。Googlebot 会持续不断地抓取网页。
SEO - 搜索引擎优化:使您的网站更易于搜索引擎处理的过程;亦指搜索引擎优化从业者,例如:我们刚刚聘请了新的 SEO 来提升我们在网络上的曝光度。
您的网站是否在 Google 的索引中?
确定您的网站是否在 Google 的索引中
对您网站的首页网址执行 site: 搜索。如果您能看到相关结果,则表明您的网站在索引中。例如,搜索 site:wikipedia.org 会返回这些结果。
site: 运算符不一定会返回按照查询中指定的前缀编入索引的所有网址。详细了解 site: 运算符。
如果您的网站不在 Google 的索引中
虽然 Google 可抓取数十亿个网页,但难免也会遗漏部分网站。造成抓取工具遗漏网站的常见原因如下:
此网站未与网络上的其他网站紧密关联
您刚刚推出新的网站,Google 还没来得及抓取
网站的设计致使 Google 难以有效抓取其中的内容
Google 在尝试抓取网站时收到了错误消息
您的政策阻止 Google 抓取网站
如何让我的网站显示在 Google 搜索结果中?
Google 是一个全自动搜索引擎,利用网页抓取工具来持续抓取网页,以查找可添加到 Google 索引中的网站;通常您无需执行任何操作,只需将网站发布到网络上即可。实际上,显示在 Google 搜索结果中的大多数网站都不是手动提交收录的,而是 Google 在抓取网页时找到并自动添加的。了解 Google 如何发现、抓取和呈现网页。
搜索要素概述了构建方便 Google 抓取的网站的最重要因素。虽然无法保证我们的抓取工具一定能够找到某个特定网站,但遵循搜索要素的要求有助于让您的网站显示在我们的搜索结果中。
Google Search Console 提供了一系列工具,可以协助您向 Google 提交内容,同时监测您的网站在 Google 搜索结果中的曝光度。如果您愿意,当 Google 在抓取您网站的过程中发现任何严重问题时,Search Console 甚至可以向您发送提醒。注册 Search Console。
首先,您需要问自己以下几个有关网站的基本问题。
我的网站是否显示在 Google 搜索结果中?
我是否为用户提供了高品质的网站内容?
我的本地商家是否显示在 Google 搜索结果中?
使用各种设备的用户能否轻松快速地访问我的网站内容?
我的网站是否安全?
您是否需要 SEO 专家?
SEO 专家是指能提高网站在搜索引擎中的曝光度的专业人员。遵循本指南,您将掌握足够的网站优化知识。此外,您可能也会考虑聘用一位 SEO 专业人士来帮助您审核网页。
聘用 SEO 是一项重大决定,有可能改善您的网站并节省时间。在调研聘用 SEO 带来的潜在益处的同时,也请务必评估,如果 SEO 不负责,可能给您的网站带来哪些损害。很多 SEO 及其他代理机构和顾问会为网站所有者提供实用的服务,包括:
网站内容或结构审核
网站开发技术建议:如托管、重定向、错误页、JavaScript 的使用
内容开发
线上业务发展活动管理
关键字研究
SEO 培训
有关特定市场和地理位置的专业知识
在开始物色 SEO 之前,您不妨学习一些基本知识,熟悉搜索引擎的工作原理。建议您阅读本指南全部内容,尤其是以下资源:
Google 如何抓取网页、将网页编入索引和呈现网页
搜索要素
如何聘用 SEO
如果您考虑聘用 SEO,那么越早聘用越好。打算重新设计网站或启动新网站时是聘用 SEO 的最佳时机。这样,您和您的 SEO 就能确保整个网站自下而上都便于搜索引擎进行处理了。此外,优秀的 SEO 还能帮助您改进现有网站。
若想详细了解如何确定自己是否需要聘用 SEO 以及应注意哪些事项,请参阅您需要 SEO 吗这篇文章
帮助 Google 找到您的内容
要让网站显示在 Google 搜索结果中,首要步骤便是确保 Google 能够找到它。最好的办法是提交站点地图。站点地图是网站上的一种文件,可告知搜索引擎网站上新增了哪些网页或有哪些网页进行了更改。详细了解如何构建和提交站点地图。
Google 还会通过其他网页上的链接找到您的网页。了解如何通过宣传您的网站来吸引用户发现您的网站。
告诉 Google 您不希望抓取哪些网页
对于非敏感信息,可以使用 robots.txt 阻止不必要的抓取
robots.txt 文件会告诉搜索引擎是否可以访问您网站的各个部分并抓取这些内容。此文件必须命名为 robots.txt,且必须位于网站的根目录下。被 robots.txt 阻止的网页也可能会被抓取,因此请使用更安全的方法保护敏感网页。
# brandonsbaseballcards.com/robots.txt
# Tell Google not to crawl any URLs in the shopping cart or images in the icons folder,
# because they won't be useful in Google Search results.
User-agent: googlebot
Disallow: /checkout/
Disallow: /icons/
您可能不希望网站的某些页面被抓取,因为这些页面显示在搜索引擎的搜索结果中可能对用户无用。请注意,如果您的网站使用了子网域,并且您希望 Google 不要抓取特定子网域上的某些网页,那么您必须为该子网域单独创建一个 robots.txt 文件。若想详细了解 robots.txt,建议参阅使用 robots.txt 文件指南。
了解更多可阻止内容显示在搜索结果中的方法。
避免以下做法:
允许 Google 抓取内部搜索结果页。用户不喜欢点击搜索引擎结果后却又被转到您网站上的另一个搜索结果页。
允许抓取因代理服务而创建的网址。
对于敏感信息,请使用更安全的方法
要阻止用户访问敏感或机密信息,robots.txt 并不是一个适当或有效的方式。它只会告知运行得体的抓取工具不要抓取相应网页,却不会阻止服务器将这些网页发送给请求它们的浏览器。其中一个原因是:如果互联网上的某处(例如引荐来源网址日志)恰好存在指向这些被禁止访问的网址的链接,那么搜索引擎仍然能够引用这些网址(仅显示网址,但不显示标题链接或摘要)。此外,未同意遵守《漫游器排除标准》的不合规搜索引擎或流氓搜索引擎可能会违反 robots.txt 文件中的指令。最后,用户可能会出于好奇查看 robots.txt 文件中的目录或子目录,并猜测您不想让人看见的内容的网址。
在这些情况下,如果您只是希望网页不显示在 Google 中,并不介意任何用户会通过链接访问该网页,则可使用 noindex 标记。为了确保绝对安全,请使用合适的授权方法(例如需要用户密码才能访问)或将网页从网站上彻底移除。
帮助 Google(和用户)了解您的内容
向 Google 和用户呈现相同的网页
Googlebot 在抓取某个网页时,应该和普通用户看到的网页相同。为了实现最佳的呈现和索引编制效果,请始终允许 Google 访问您网站所用的 JavaScript、CSS 和图片文件。如果您网站的 robots.txt 文件禁止抓取这些资源,则会直接影响到我们的算法呈现您的内容以及将其编入索引的效果,进而导致您的网站排名降低。
建议采取的措施:使用网址检查工具。该工具可让您确切地了解 Google 所看到的内容以及它会如何呈现这些内容,有助于您找出并修复网站上存在的许多索引编制问题。
创建独特且准确的网页标题
<title> 元素可告诉用户和搜索引擎特定网页的主题是什么。请将 <title> 元素放在 HTML 文档的 <head> 元素中,并为您网站上的每个网页创建独一无二的标题文字。
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of
vintage and modern baseball cards for sale.
We also offer daily baseball news and events.">
</head>
<body>
...
影响在搜索结果中显示的标题链接和摘要
如果您的文档会显示在搜索结果页中,则 <title> 元素的内容可能会显示为搜索结果的标题链接。如果您不熟悉 Google 搜索结果的各个组成部分,不妨观看搜索结果解析视频。

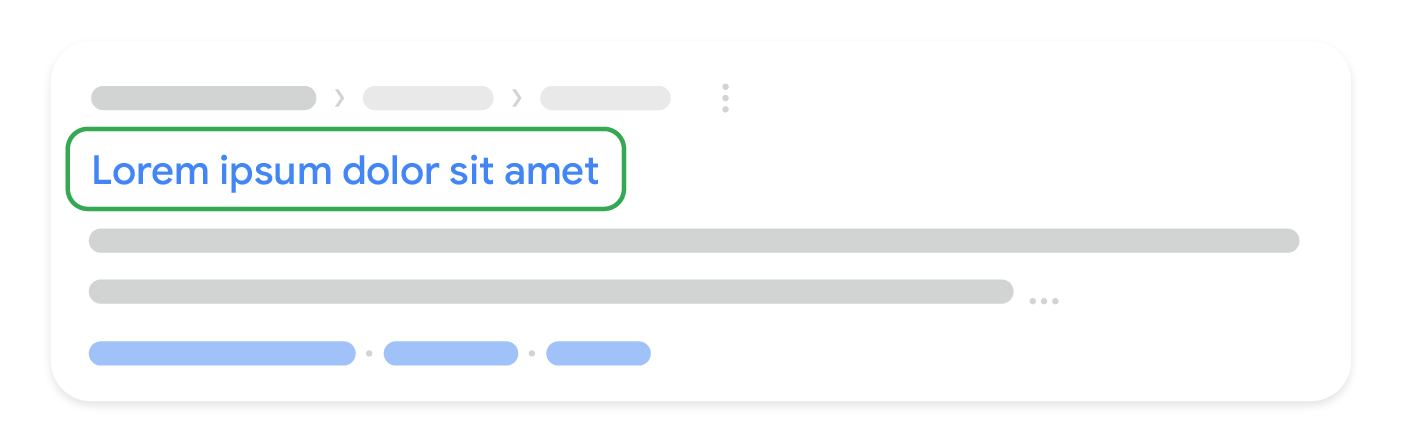
Google 搜索的网页搜索结果中的标题链接
首页的 <title> 元素可列出网站或商家的名称,并可包含其他重要信息,例如商家的实际营业地点或主营业务/产品。
准确描述网页内容
选择读起来自然且能有效传达网页内容主题的标题文字。
避免以下做法:
在 <title> 元素中使用与网页内容无关的文字。
使用默认或模糊文字,例如“无标题”或“新增网页 1”。
为每个网页创建独一无二的 <title> 元素
确保网站上的每个网页在 <title> 元素中都有对应的唯一性文字,这有助于 Google 了解该网页与您网站上其他网页的区别。如果网站具有单独的移动版网页,也请针对移动版网页在 <title> 元素中使用描述准确的文字。
避免以下做法:
针对网站中的所有网页或大量网页在所有 <title> 元素中使用同一个标题。
使用简短但描述准确的 <title> 元素
<title> 元素应简短且包含丰富的信息。如果 <title> 元素中的文字太长或被认为不太相关,那么 Google 搜索结果可能只会显示 <title> 元素中的部分文字或使用自动生成的标题链接。
避免以下做法:
在 <title> 元素中使用对用户毫无帮助的冗长文字。
在 <title> 元素中填充不需要的关键字。
使用元描述标记
网页的元描述标记可让 Google 和其他搜索引擎了解该网页的大致内容。网页的标题可以是几个词或一个短语,而网页的元描述标记则可以是一两个句子甚至是一小段话。与 <title> 元素一样,元描述标记也位于 HTML 文档的 <head> 元素中。
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events.">
</head>
<body>
...
元描述标记有哪些好处?
元描述标记很重要,因为 Google 可能会在搜索结果中将其用作网页的摘要。请注意,我们说的是“可能”,因为如果网页中有一段可见文本能很好地匹配用户查询,那么 Google 也可能会选择使用这段文本。最好为每个网页添加元描述标记,以防 Google 找不到要在摘要中使用的恰当文本。详细了解如何创建优质元描述。
Google 搜索的网页搜索结果中的一段摘要
准确总结网页内容
撰写的说明不但要提供实用信息,还要能吸引用户,这样他们在搜索结果中看到显示为摘要的元描述标记时才会想要进一步浏览。虽然 description 元标记中的文本没有字数上下限,但建议您确保其长度能够完全显示在搜索结果中(请注意,用户可能会看到不同长度的摘要,具体取决于用户搜索时所用的方式和设备),并且包含方便用户判断该网页是否有用以及是否与其搜索内容有关的所有相关信息。
避免以下做法:
编写与网页内容无关的元描述标记。
使用“这是一个网页”或“与棒球卡相关的网页”等宽泛说明。
仅使用关键字填写说明。
将整个文档的内容复制并粘贴到元描述标记中。
为每个网页使用不同的说明
为每个网页使用不同的元描述标记对用户和 Google 都有帮助,尤其是当用户的搜索可能会使您网域上的多个网页显示在搜索结果中时(例如,用户使用 site: 运算符进行搜索)。如果您的网站有数千个甚至数百万个网页,那么手动构建元描述标记可能不可行。在这种情况下,您可以根据每个网页的内容自动生成元描述标记。
避免以下做法:
为网站的所有网页或大量网页使用同一个元描述标记。
使用小标题标记来强调重要文字
使用有意义的标题来指明重要主题,并帮助为您的内容创建层次结构,便于用户浏览文档。
想象您在编写大纲
和给长篇论文编写大纲相似,您可以想想网页内容的要点和次要点是什么,这将有助于决定在何处使用标题标记。
避免以下做法:
在标题标记中放置对定义网页结构无用的文字。
在更适合使用 <em> 和 <strong> 等其他标记的地方使用标题标记。
毫无规律地使用不同长度的标题标记。
在网页上谨慎使用小标题
应在合适的位置使用标题标记,因为如果网页上的标题标记过多,用户将难以浏览内容,也难以确定主题的起止位置。
避免以下做法:
在网页上过度使用标题标记。
标题过长。
仅出于为文字添加样式(而非为了呈现结构)的目的使用标题标记。
添加结构化数据标记
结构化数据是可添加到网站网页中的代码,用于向搜索引擎描述内容,以便搜索引擎更好地了解网页上的信息。搜索引擎可以利用这类信息在搜索结果中以有用的(且吸引用户的)方式显示您的内容。这也有助于为您的业务吸引到理想的客户。
利用结构化数据在搜索结果中显示评价星级的图示。
例如,如果您有一个网店并且标记了一个单独的商品页面,这就能帮助我们了解到该网页主要显示自行车、自行车价格以及客户评价。我们可能会在相关查询的搜索结果的摘要中显示这些信息。我们称之为富媒体搜索结果。
除了使用结构化数据标记来实现富媒体搜索结果外,我们还可能会使用结构化数据提供其他格式的相关结果。例如,如果您拥有一家实体店,标记营业时间可让潜在客户在需要时准确找到您,并能让他们知道在他们搜索时您的店是否在营业。
与冰淇淋店相关的 Google 搜索结果,显示了由结构化数据实现的富媒体搜索结果。
您可以标记许多与业务相关的实际信息:
所销售的产品
营业地点
与产品或业务有关的视频
营业时间
活动信息
食谱
贵公司的徽标等等
查看受支持的内容类型的完整列表。
我们建议您使用结构化数据和任何受支持的符号标记来说明您的内容。您可在网页的 HTML 代码中添加标记,也可使用数据标注工具和结构化数据标记助手等工具。
利用富媒体搜索结果测试来检查标记
标记完内容后,您可以利用 Google 富媒体搜索结果测试来确保整个实现过程准确无误。您可以输入内容所在的网址,也可以复制包含标记的实际 HTML 代码。
避免以下做法:
使用无效标记。
使用数据标注工具和结构化数据标记助手
如果想在不更改网站源代码的情况下尝试给出结构化标记,则可以使用数据标注工具,这是一款集成在 Search Console 中的支持一系列内容类型的工具。
如果想准备好标记代码以复制并粘贴到您的网页中,您可以尝试使用结构化数据标记助手。
避免以下做法:
在对标记实现还没有把握的情况下更改网站的源代码。
跟踪已标记网页的表现
Search Console 中提供的各种富媒体搜索结果报告会显示以下信息:我们在您网站上检测到了多少个带有特定类型标记的网页、它们在搜索结果中出现了多少次,以及用户在过去 90 天内点击了它们多少次。该报告还会显示我们检测到的所有错误。
避免以下做法:
添加用户看不到的标记数据。
制作虚假评价或添加无关标记。
管理您的网页在 Google 搜索结果中的呈现效果
如果向网页中添加正确的结构化数据,还能使网页有资格使用 Google 搜索结果中的许多特殊功能,包括评价星标、外观精美的搜索结果等。查看您的网页有资格使用的搜索结果类型库。
组织您的网站层次结构
了解搜索引擎如何使用网址
搜索引擎需要获得每部分内容的唯一网址,才能抓取内容并将其编入索引,并使用户转到相应内容。不同内容(例如某个商店中的不同产品)以及修改后的内容(例如某内容的翻译版本或不同地区的版本)需要使用单独的网址,才能在搜索结果中得到恰当的展示。
网址通常分为多个不同的部分:
protocol://hostname/path/filename?querystring#fragment
例如:
https://www.example.com/RunningShoes/Womens.htm?size=8#info
Google 建议所有网站尽可能都使用 https://。主机名是网站的托管之处,所使用的域名通常与您的电子邮件地址域名相同。Google 会区分 www 版本和非 www 版本(例如,www.example.com 或仅 example.com)。将网站添加到 Search Console 时,建议您同时添加 http:// 版本和 https:// 版本以及 www 版本和非 www 版本。
路径、文件名和查询字符串决定了会访问服务器上的哪些内容。这三个部分区分大小写,因此使用 FILE 与使用 file 将得到不同的网址。主机名和协议不区分大小写,大小写不同不会产生任何影响。
片段(本例中为 #info)通常用于标识浏览器应滚动到网页的哪个部分。由于不管片段是什么,内容本身通常是一样的,因此搜索引擎常常会忽略所使用的片段。
指向首页时,主机名后的结尾斜线是可选的,因为不论有无该斜线都将指向相同的内容(https://example.com/ 与 https://example.com 的效果相同)。对于路径和文件名,结尾斜线的存在与否将产生不同的网址(斜线可指明是文件还是目录),例如,https://example.com/fish 与 https://example.com/fish/ 并不相同。
导航结构对搜索引擎非常重要
网站导航对于帮助访问者快速找到所需内容非常重要,它也可以帮助搜索引擎了解哪些是网站所有者认为重要的内容。虽然 Google 的搜索结果是在网页级别提供的,但 Google 也希望了解网页在网站这个更大层面上的作用。
实用网站网页层次结构的示例。
根据首页规划导航结构
所有网站都有首页或根网页,这通常是网站上最常被访问的网页,也是很多访问者浏览网站的起点。除非您的网站只有极少量的网页,否则需要考虑访问者将如何从一个内容宽泛的网页(根网页)转到所含内容更具体的网页。围绕特定主题的网页是否多到需要创建一个网页来介绍这些相关的网页(例如,根网页 -> 相关主题列表 -> 特定主题)?您是否有数百种不同的产品,需要分类到多个类别网页和子类别网页中?
使用面包屑导航列表
面包屑导航是位于网页顶部或底部的一行内部链接,可让访问者快速返回上一版块或根网页。许多面包屑导航都将内容最宽泛的网页(通常为根网页)设置为最左边的首个链接,并在右侧列出更具体的部分。我们建议在显示面包屑导航时使用面包屑导航结构化数据标记。
用面包屑导航列表表示当前网页层次结构的网站。
为用户创建简洁的导航页
导航页是网站上显示网站结构的一个简单页面,通常包含网站页面的分层列表。如果在网站上查找页面时遇到问题,访问者可能会访问此页面。虽然搜索引擎也会访问此网页,以便使抓取范围尽量覆盖网站的全部网页,但其主要对象还是人类访问者。
创建自然流畅的层次结构
让用户尽可能方便地从网站上的宽泛内容转到他们所需的更加具体的内容。在必要时增加导航页,并将其有效地纳入到内部链接结构中。确保网站上的所有网页都可通过链接访问,并且不需要内部搜索功能便可找到。在适当情况下,链接到相关的网页,方便用户发现相似的内容。
避免以下做法:
创建复杂的导航链接网页,例如将网站上的所有页面都相互链接。
过度拆分内容(以至于从首页前往目标内容过程中需要点击 20 次)。
使用文字进行导航
主要通过文字链接控制网站的网页导航,可使搜索引擎更容易抓取和理解您的网站。使用 JavaScript 创建网页时,请使用 a 元素,将网址用作 href 属性值,并在网页加载时生成所有菜单项,而不是等待用户互动时生成。
避免以下做法:
创建完全以图片或动画为基础的导航。
导航需要使用以脚本为基础的事件处理功能。
为用户创建导航页,为搜索引擎创建站点地图
为方便用户使用,您可以为整个网站或最重要的网页(如果您有成百上千个网页)提供一个简洁的导航页。同时,创建一个 XML 站点地图文件,确保搜索引擎能够发现网站上的新增网页和更新后的网页,文件中要列出所有相关网址及其主要内容的最后修改日期。
避免以下做法:
任由导航页内容过期、链接损坏。
创建一个只是简单罗列页面而不加以整理(例如按主题)的导航页。
显示实用的 404 页面
用户偶尔会因点击损坏的链接或输入错误的网址而转到您网站上不存在的网页。使用自定义 404 页面能够有效引导用户返回到您网站上的正常网页,从而大幅提升用户的体验。不妨考虑添加返回根网页的链接,并提供指向您网站上热门内容或相关内容的链接。您可以使用 Google Search Console 找出导致“未找到”错误的网址来源。
避免以下做法:
允许搜索引擎将您的 404 网页编入索引(确保网络服务器配置为:当请求访问不存在的网页时,返回 404 HTTP 状态代码;如果是使用 JavaScript 的网站,则包含 noindex 标记)。
通过 robots.txt 文件阻止抓取 404 网页。
仅提供模糊的消息,例如“未找到”、“404”或根本没有 404 页面。
404 页面使用的设计与网站其他部分的设计不一致。
简洁网址易于传达内容信息
为网站上的文档创建描述准确的类别和文件名,不仅可以帮助您更好地组织网站,而且可以为希望链接到您的内容的用户创建更简单、易于使用的网址。如果网址极为冗长、含义模糊,并且包含很少的可识别字词,访问者可能会望而却步。
下面的网址可能会造成困惑且不易于使用:
https://www.brandonsbaseballcards.com/folder1/22447478/x2/14032015.html
如果您的网址有明确的含义,则该网址在不同上下文中都可能会更实用且更易于理解。
https://www.brandonsbaseballcards.com/article/ten-rarest-baseball-cards.html
网址会显示在搜索结果中
最后需要注意的是,文档的网址通常以某种形式显示在 Google 搜索结果中的文档标题附近。
Google 擅长抓取各种类型的网址结构(即使它们相当复杂),但花一些时间尽量让您的网址变得简单才是上策。
在网址中使用字词
若网址具有与网站内容以及结构相关的字词,则对浏览您网站的访问者来说更易于使用。
避免以下做法:
使用含有不必要的参数和会话 ID 的冗长网址。
选择使用通用网页名称,例如 page1.html。
使用过多的关键字,例如 baseball-cards-baseball-cards-baseballcards.html。
创建简单的目录结构
使用可有效组织内容的目录结构,让访问者轻松知晓其在网站上的位置。尝试使用目录结构指明在该网址中找到的内容类型。
避免以下做法:
具有深层嵌套的子目录,例如 .../dir1/dir2/dir3/dir4/dir5/dir6/page.html。
使用与其内容无关的目录名称。
为每个文档仅提供一种版本的访问网址
为防止将某些用户链接到网址的一个版本而将其他用户链接到另一版本(这可能会导致在这两个网址之间拆分该内容的声誉),请确保在网页结构和内部链接中使用同一个网址。如果您确实发现用户在通过多个网址访问相同的内容,那么设置一个从非首选网址到主导网址的 301 重定向是一个很好的解决方案。如果无法重定向,您还可使用 rel="canonical" link 元素。
避免以下做法:
让子网域和根目录的网页访问相同内容,例如 domain.com/page.html 和 sub.domain.com/page.html。
优化您的内容
让网站有趣实用
与本文中讨论的其他因素相比,创建吸引力与实用性兼具的内容可能对您网站的影响是最大的。内容是否优质,用户一看便知;当用户发现优质内容时,他们很可能会推荐其他用户访问此内容。他们可能通过博文、社交媒体服务、电子邮件、论坛或其他方式进行推荐。
自然的口碑效应有助于您的网站在用户和 Google 中建立声誉,但如果没有优质的内容,就难以产生这种效应。
创作有趣的新内容可以促使其他网站以链接的形式向用户推荐此内容。
了解读者的需求(并满足其需求)
思考用户找到您的某些内容时可能用到的搜索字词。相较于不太熟悉相关主题的用户,非常了解该主题的用户可能在搜索查询中会使用不同的关键字。例如,资深足球迷可能会搜索“fifa”(Fédération Internationale de Football Association 的缩写),而新粉丝则可能会使用更为常规的查询,如“足球季后赛”。在撰写内容时,预测搜索行为的这些差异并将其纳入考虑范围内,例如可以搭配使用恰当的关键字词组,就可能会产生积极的影响。Google Ads 提供了便利的关键字规划师工具,该工具可帮助您发现新的关键字变体并了解每个关键字的大概搜索量。此外,Google Search Console 提供了效果报告,方便您查看会使您的网站显示在搜索结果中的热门搜索查询,以及为您的网站带来最多用户的搜索查询。
考虑创建一项还没有其他网站提供的实用新服务。您还可以撰写原创研究内容,爆料吸引眼球的新闻报道,或善用您独特的用户群。其他网站可能缺乏这样做的资源或专业知识。
撰写简单易懂的文字
用户喜欢文笔优秀、易于理解的内容。
避免以下做法:
编写的文章马虎草率,有许多拼写和语法错误。
文笔欠佳。
在图片和视频中嵌入文本:用户可能想复制和粘贴这些文本,但搜索引擎无法读取该文本。
主题结构清晰明了
合理安排内容结构总是有好处的,这可以让访问者清楚地知道内容主题的起止位置。将内容划分为符合逻辑的多个语块或部分,可帮助用户更快地找到他们想要的内容。
避免以下做法:
将大量不同主题的文字堆砌到网页上,不分隔段落、子标题或布局。
创建新鲜独特的内容
新内容不仅可以让现有访问者群体再次访问网站,还能吸引新访问者。
避免以下做法:
稍加改动(甚至复制)现有内容几乎不能为用户带来额外价值。
网站上到处是重复或近似重复的内容。
详细了解重复内容。
针对用户而非搜索引擎来优化内容
根据访问者的需求设计网站并确保网站易于搜索引擎访问,这样做通常会产生积极的影响。
避免以下做法:
插入大量针对搜索引擎的不必要关键字,这些关键字让用户感到厌烦或对他们毫无意义。
含有“试图访问此网页时的常见拼写错误”等对用户几乎没有价值的文本。
以欺骗手法对用户隐藏文字,但对搜索引擎显示这类文字。
以培养用户信任为目标
如果用户认为您的网站可靠,就会愿意访问。
声誉良好的网站的可信度较高。增强网站的声誉,使其在特定领域具有专业性和权威性。
向用户说明您网站的发布者、提供相关内容的人员以及网站目标。如果您拥有一个购物网站或其他金融交易网站,确保提供清晰且令人满意的客户服务信息,以帮助用户解决问题。如果您拥有新闻网站,请明确说明谁对内容负责。
使用适当的技术也很重要。如果购物结算页没有采用安全的连接,用户便无法信任该网站。
彰显专业性和权威性
网站的专业性和权威性越强,其质量就越高。确保您网站上的内容是由相关主题的专家创作或编辑的。例如,提供专家信息或经验来源可以帮助用户了解文章的专业性。在网页中展示对某些科学主题广泛达成的共识是一种非常好的做法(如果此类共识存在的话)。
提供适量内容来阐明您的主题
制作优质内容至少需要在以下某个方面付出努力:时间、精力、专业知识和才能/技能。请确保内容准确无误、文笔清晰并且全面。例如,如果您在网页中描述了一个食谱,请提供易于理解的完整食谱,而不只是菜肴的一组配料或基本描述。
避免以下做法:
提供不足以阐明网页用途的内容。
避免投放会分散用户注意力的广告
网页上可以出现广告,不过,请不要让广告分散用户注意力,或妨碍他们浏览网站内容。例如,让用户难以使用网站的广告、补充内容或插页(在用户希望看到的内容之前或之后显示的网页)。详细了解此主题。
避免以下做法:
在您的网页上投放会分散用户注意力的广告。
合理使用链接
撰写优质链接文字
链接文字是链接内的可见文字。这类文字会告诉用户和 Google 有关您将链接到的网页的信息。您网页上的链接可能是内部链接,即指向您网站上的其他网页,也可能是外部链接,即引向其他网站上的内容。在这两种情况下,定位文字越优质,用户越容易找到所需内容,Google 也越容易了解您链接到的网页上的内容。
意在推荐您网站上的实用链接文字的图表。
使用适当的定位文字可让用户和搜索引擎轻松了解链接页所包含的内容。
选择描述性文字
定位文字至少提供有关链接到的网页的基本说明。
避免以下做法:
使用宽泛的定位文字,如“网页”、“文章”或“点击此处”。
使用与主题或链接到的网页的内容无关的文字。
在多数情况下将网页的网址用作定位文字。虽然这样做在某些情况下也合情合理,如宣传或引用新网站的地址。
文字简明扼要
尽量使用简短但具有描述性的文字 - 通常是几个字或一个短语。
避免以下做法:
撰写很长的定位文字,如一个长句或一小段文字。
设置链接格式,提高其识别度
让用户能够轻松区分常规文本和链接的定位文字。如果用户没有看到链接或意外点击了它们,您内容的实用性将降低。
避免以下做法:
使用 CSS 或文本样式,让链接看起来像常规文本。
考虑在内部链接中也使用定位文字
通常,您可能会考虑链接能否正常指向外部网站的问题,但加大对用于内部链接的定位文字的关注可帮助用户和 Google 更好地在您的网站中导航。
避免以下做法:
仅仅为了搜索引擎而使用冗长或关键字泛滥的定位文字。
创建不利于用户在网站中导航的不必要链接。
注意所链接到的网站
您将自己的网站链接至其他网站时,这些网站也会因您网站的声誉而获益。有时,用户会通过在您网站的评论版块或留言板中添加自己网站的链接来使自己获益。或者,有时您是从负面角度提及某个网站,但同时您又不希望它因为您的网站的声誉而跟着沾光。例如,假设您正在撰写关于垃圾评论的博文,并且想引用一个最近对您的博客发表了垃圾评论的网站。您想提醒其他人提防该网站,因此,您在自己的内容中加入了指向该网站的链接;但是,您当然不希望这样的链接使得该网站因为您的声誉而获益。这时候就非常适合使用 nofollow。
另一个适合使用 nofollow 属性的情形就是微件链接。如果您使用了第三方微件来丰富网站的体验及吸引用户,请检查该微件是否包含您不想随其一起放到网站上的链接。某些微件可能会向您的网站添加链接,而这些链接并不属于编辑精选内容,并且还可能包含您作为网站所有者也许无法控制的定位文字。如果无法从微件中移除这类垃圾链接,您随时可以使用 nofollow 停止跟踪这些链接。如果您为自己提供的功能或内容创建微件,请务必在默认代码段的链接中包含 nofollow。
最后,如果您不希望搜索引擎跟踪网页中的任何链接,可以在该网页的 <head> 标记中添加 <meta name="robots" content="nofollow"> 标记。您可以在我们的文档中详细了解漫游器元标记。
使用 nofollow 来打击垃圾评论
如需告知 Google 不要跟踪链接到的网页或链接到的网页不能因您网页的声誉而获益,请将链接的 rel 属性值设为 nofollow 或 ugc。如需让搜索引擎不跟踪某个链接,需要在该链接的锚标记中添加 rel="nofollow" 或更具体的属性,例如 ugc,如下所示:
<a href="https://www.example.com" rel="nofollow">Anchor text here</a>
或:
<a href="https://www.example.com" rel="ugc">Anchor text here</a>
什么时候适合使用此标记?如果您网站上的博客启用了公开评论功能,那么这些评论中的链接可能会将您的声誉传递给某些您可能不愿意为其背书的网页。网页上的博客评论区域很容易出现垃圾评论。不跟踪该区域中用户添加的链接可确保您的网页来之不易的声誉不被垃圾网站沾光。
包含外部链接的用户评论图示。
自动将 nofollow 添加到评论栏和留言板
许多博客软件包会自动对用户评论设置 nofollow,但那些不提供此功能的博客软件包也应该可以通过手动编辑的方式实现不跟踪。此建议也适用于您网站上可能涉及用户生成的内容的其他版块,例如留言簿、论坛、留言板、引荐来源网址列表等。如果您愿意为第三方添加的链接背书(例如,如果某评论者在您的网站上值得信赖),则无需针对链接使用 nofollow;但链接到 Google 认为是垃圾网站的网站可能会影响您自己网站的声誉。Google 搜索中心文档提供了更多有关如何避免垃圾评论的提示,例如,使用人机识别系统以及启用评论审查功能。
人机识别系统弹出式窗口图示
优化图片
使用 HTML 图片
使用 HTML 图片元素在内容中嵌入图片。
使用 HTML <img> 或 <picture> 元素
语义 HTML 标记有助于抓取工具找到并处理图片。使用 <picture> 元素,您还可以针对不同屏幕尺寸为自适应图片指定多个选项。您还可以在图片上使用 loading="lazy" 属性,提高用户的网页加载速度。
避免以下做法:
使用 CSS 显示您希望我们编入索引的图片。
使用 alt 属性
为图片提供说明性文件名和 alt 属性说明。alt 属性使您能够为图片指定替代文本,在图片由于某种原因不能显示时起到救场的作用。
展示良好图片替代文本用途的图示。
为什么使用此属性?如果用户使用屏幕阅读器等辅助技术查看您的网站,则 alt 属性的内容会提供关于照片的信息。
另一个原因是,如果您将图片用作链接,则该图片的替代文本会等同于文字链接的定位文字。但是,如果文字链接可以起到相同的作用,我们建议不要在网站的导航中使用太多图片作为链接。最后,优化图片文件名和替代文本可使图片搜索项目(如 Google 图片)更好地理解您的图片。
使用简短但具有描述性的文件名和替代文本
和网页上被视为优化对象的许多其他部分一样,简短但具有描述性的文件名和替代文本是最理想的。
避免以下做法:
在可能的情况下均使用 image1.jpg、pic.gif、1.jpg 等宽泛的文件名。如果您的网站有数千张图片,您可能希望自动为图片命名。
文件名非常长。
替代文本中充斥着关键字,或复制粘贴整个句子来作为替代文本。
使用图片作为链接时提供替代文本
如果您决定使用图片作为链接,同时提供替代文本可帮助 Google 更深入地了解您链接到的网页。这就像您为文字链接撰写定位文字一样。
避免以下做法:
撰写会被认为是垃圾内容的超长替代文本。
网站导航仅使用图片链接。
帮助搜索引擎找到您的图片
图片站点地图可为 Google 提供更多与在您网站上找到的图片有关的信息。这样能够提高您的图片出现在 Google 图片搜索结果中的几率。该文件的结构与您网页的 XML 站点地图文件类似。
使用标准图片格式
使用普遍支持的文件类型 - 大多数浏览器支持 JPEG、GIF、PNG、BMP 和 WebP 图片格式。另外,最好让文件扩展名与文件类型相匹配。
构建适合移动设备的网站
当今世界由移动设备主宰。绝大多数人都是在移动设备上使用 Google 进行搜索。桌面版网站在移动设备上可能不太容易浏览及使用。因此,拥有适合移动设备的网站是提升在线影响力的重要因素。事实上,从 2016 年年末起,Google 已经开始尝试主要使用网站的移动版内容进行排名、解析结构化数据及生成摘要。
了解设备之间的差异
智能手机 - 在本文档中,“移动”或“移动设备”指智能手机,例如运行 Android 系统的手机、iPhone 或 Windows Phone。虽然移动设备的屏幕尺寸较小,且在几乎所有情况下,其默认屏幕方向为纵向,但移动浏览器与桌面浏览器类似,都可以呈现各种 HTML5 规格的网页。
平板电脑 - 我们将平板电脑视为一个单独的设备类别,因此在提及移动设备时,通常不包括平板电脑。相对而言,平板电脑的屏幕要大一些。这意味着,除非您提供针对平板电脑进行了优化的内容,否则用户通过平板电脑浏览网站时,还是希望看到桌面浏览器的显示方式,而非智能手机浏览器的显示方式。
多媒体手机:这类手机采用的浏览器可呈现符合 XHTML 编码标准的网页;支持 HTML5 标记、JavaScript/ECMAscript,但可能不支持某些采用 HTML5 标准的扩展程序 API。这通常指的是大多数带有 3G 功能的非智能手机中的浏览器。
非智能手机:这类手机采用的浏览器无法呈现使用标准 HTML 进行编码的标准桌面版网页,其中包括仅呈现使用 cHTML (iMode)、WML、XHTML-MP 等语言进行编码的网页的浏览器。
我们的建议主要针对智能手机,但即使是面向多媒体手机和非智能手机的网站,我们也鼓励其所有者酌情采纳这些建议。
选择移动策略
有多种方法可以让您的网站适合移动设备,并且 Google 也支持不同的实现方法:
自适应设计(推荐)
动态提供内容
单独的网址
创建完适合移动设备的网站后,您可以通过 Google 的移动设备适合性测试检验您网站上的网页是否满足相关条件,以便其能在 Google 搜索结果页上被标记为适合移动设备。您还可以查看 Search Console 的“移动设备易用性报告”,并修正会对您的网站在移动设备上的易用性造成影响的问题。
如果您的网站在多个网页上提供大量静态内容(如博文或商品着陆页),请考虑使用 AMP (Accelerated Mobile Pages) 实现静态内容。AMP 是一种特殊的 HTML,可确保您的网站保持较快速度并方便用户使用,并可以通过各种平台(包括 Google 搜索)进一步加速。
配置移动网站,以使网站可准确编入索引
无论您选择使用哪种配置来设置移动网站,都需要注意以下几点:
如果您动态提供内容或拥有单独的移动网站,当网页采用适合移动设备的格式时(或当网页拥有所用格式适合移动设备的对等网页时),请告知 Google。这有助于 Google 在搜索结果中准确地向移动设备搜索用户提供内容。
如果您使用自适应设计,请使用 meta name="viewport" 标记告诉浏览器如何调整内容。如果您使用的是动态提供内容功能,请使用 Vary HTTP 标头,根据用户代理指示您所做的更改。如果您使用单独的网址,则可以通过向网页添加包含 rel="canonical" 和 rel="alternate" 元素的 <link> 标记,指明两个网址之间的关系。
确保资源可供抓取。屏蔽网页资源会致使 Google 无法了解您网站的全貌。当您的 robots.txt 文件阻止了对您的某些或所有网页资源的访问时,通常会发生这种情况。如果 Google 无法访问某个网页的资源(如 CSS、JavaScript 或图片),那么我们可能无法检测出该网页是专门为了在移动浏览器中正常显示和运行而构建的。也就是说,我们可能无法检测到该网页是适合在移动设备上浏览的网页,因而不能以适当的方式向移动搜索用户提供该网页。
避免出现会阻碍移动设备访问者访问网页的常见错误,比如存在无法播放的视频。
如果移动版网页无法提供令人满意的搜索体验,那么在移动搜索结果中的排名便会下降,或是在移动搜索结果中显示时伴有警告。这类情况包括但不限于,移动设备上会妨碍用户体验的全页插页式广告。
在所有设备上提供所有功能。移动用户希望网站在移动设备上提供和在其他设备上一样的功能(如发布评论和结帐)及内容。除了文字内容,确保所有重要图片和视频都已经嵌入移动版本,并且用户能通过移动设备访问。对于搜索引擎,在所有版本的网页上提供所有结构化数据和其他元数据(例如标题、说明、link 元素和其他元标记)。
确保移动网站上也包含桌面网站上所有的结构化数据、图片、视频和元数据。
最佳实践
使用移动设备适合性测试测试您的移动版网页,看看 Google 是否认为您的网站适合在移动设备上浏览。
如果您的移动版网页有单独的网址,请务必对移动版网址和桌面版网址都进行测试,以确保 Google 可以识别并抓取相关重定向。
有关详情,请参阅 Google 的移动设备适合性指南。
推广您的网站
虽然随着人们通过搜索或其他方式发现您的内容并链接到您的网站,大多数连接至您网站的链接都将逐渐添加至您的网站,但是 Google 理解您希望其他人能够了解您为内容所付出的努力。有效推广新内容能够让对同一主题感兴趣的人更快发现您的内容。与本文中提及的大部分建议一样,极端地采纳这些建议实际上可能会损害您网站的声誉。
在网站上写一篇博文,告诉访问者群体您已经添加了新内容,这是宣传新内容或服务的不错方法。关注您网站或 RSS Feed 的其他网站所有者也可能会帮您继续宣传下去。
倾注精力线下推广您的公司或网站也非常有帮助。例如,如果您拥有企业网站,请确保将网址印在您的商家名片、信头、海报上等。您还可以通过电子邮件向客户定期发送简报,让他们了解公司网站上的新内容。
如果您经营着一家本地商家,声明您的商家资料所有权将有助于您在 Google 地图和 Google 搜索上吸引客户。
Google 搜索结果示例,显示了关于实体店的富媒体搜索结果。
了解社交媒体网站
围绕用户互动和共享构建的网站让感兴趣人群更容易找到相关内容。
避免以下做法:
事无巨细地推广所创建的每一个新内容;应该推广精彩、有趣的内容。
对网站采用链接方案,在这些服务中人为地置顶您的内容。
与相关社区的其他网站建立联系
很多网站上的主题很有可能与您网站上的主题相似。与这些网站建立通信通常对您有利。您的特定领域或社区中的热门话题能够激发新的内容想法或帮助建立良好社区资源。
避免以下做法:
将链接请求不加挑选地发给与您的主题相关的所有网站。
从另一个网站购买链接,以提升 PageRank。
分析搜索效果和用户行为
分析搜索效果
包括 Google 在内的主流搜索引擎为网站所有者提供了各种工具,可用于分析网站在搜索引擎中的效果。Google 的工具是 Search Console。
Search Console 可提供以下两类重要信息:Google 能够找到我的内容吗?我的网站在 Google 搜索结果中的效果如何?
使用 Search Console 并不会让您的网站获得优先待遇,但它可以帮助您发现问题,如果解决了这些问题,则有助于提高您的网站在搜索结果中的排名。
借助该服务,网站所有者可以:
了解 Googlebot 无法抓取网站的哪些部分
测试及提交站点地图
分析或生成 robots.txt 文件
移除 Googlebot 已经抓取的网址
指定首选网域
找出 title 和 description 元标记中的问题
了解用来转向网站的热门搜索
了解 Google 看到的网页外观如何
接收网络垃圾政策违反通知,并请求重新审核网站
微软的 Bing 网站站长工具也为网站所有者提供了工具。
分析网站上的用户行为
如果您已经使用 Google Search Console 或其他服务改进了网站的抓取和索引编制效果,那么您可能想了解关于自己的网站流量的信息。Google Analytics(分析)等网站分析程序是了解这一点的实用来源。您可以使用这些网站分析程序来:
洞悉用户如何找到您的网站以及在您的网站上有何行为
发现您网站上最受欢迎的内容
衡量对网站所做的优化带来的影响,例如,更改 title 和 description 元标记是否提高了搜索引擎带来的流量?
对于高级用户,分析包提供的信息与您的服务器日志文件的数据相结合,可以提供更加全面的关于访问者如何与文档互动的信息(例如,搜索者可能用来查找您网站的其他关键字)。
其他资源
Google 搜索中心博客
在 Google 搜索中心博客获取最新资讯,您可以找到关于 Google 搜索更新、Search Console 新功能及其他众多内容的信息。
Google 搜索中心帮助论坛
在网站所有者的产品论坛中,您可以就网站存在的问题发帖咨询,还能找到有关创建品质出众的网站的妙招。论坛中有许多经验丰富的贡献者,包括产品专家,偶尔还会有 Google 员工。
Google 搜索中心 Twitter 帐号
请关注我们,获取各种能够帮助您构建精彩网站的资讯和资源。
Google 搜索中心 YouTube 频道
观看我们为网站所有者社区录制的数百个实用视频,让 Google 员工为您答疑解惑。
Google 搜索的运作方式
了解当您通过 Google 搜索进行搜索时后台发生的活动。

